If you are doing Affiliate marketing, you need WordPress plugins and affiliate marketing tools, then this is the best article for you. You will find thousands of tools in the market, but choosing the one to do affiliate marketing is very difficult. We have tested many popular affiliate marketing software to help on real websites. While doing that, we examined the different factors, including as-of-use features, customization and pricing. In this article, we will share our carefully selected list of the best WordPress plugins and tools for affiliate marketing. If you are in a hurry, then you can take a quick look at our top picks to choose an affiliate marketing tool for your website. How We Review Affiliate Marketing Tools and WordPress Plugins WordPress is a well-known website builder, especially popular among affiliate marketers and bloggers. With the use of the best plugins and tools, you can effectively promote your partners and drive more traffic to your website. However, due to the vast availability of WordPress plugins, beginners often face confusion about which tools they should use. To help you with this, we have conducted thorough research and paid particular attention to the following criteria while selecting the best affiliate marketing tools: Ease of use: When testing different plugins, we prioritized a user-friendly interface, technical documentation, and easy onboarding processes. We tried to include beginner-friendly tools. Different Use Cases: Affiliate marketing tools can offer many different features. We have included plugins for all kinds of use cases, including adding affiliate links to articles, saving links in the WordPress database, creating shareable affiliate links, tracking link performance, affiliate product promotion, and more. Reliability: We have only recommended tools and plugins that we tested ourselves. Additionally, we kept positive customer reviews and customer support in mind. Pretty Links “Pretty Links” is a WordPress plugin for managing affiliate links. It is considered the best in the market and is trusted by over 300,000 websites. This plugin offers a reliable and secure experience, making it a popular choice among users. With “Pretty Links,” you can effortlessly add links to your WordPress posts, create short and easy-to-remember affiliate URLs for podcasts and social media, cloak affiliate links, and much more. You can enable auto-linking for specific keywords and set up redirects for broken affiliate links. Plus, it also comes with a powerful broken link checker to identify and fix broken affiliate links on your WordPress site. Pros Pretty links let you redirect multiple links to the same destination; schedule redirects to launch at a specific time, and group and organize links together. By using this plugin you can create an attractive affiliate product box. It can password-protect your links, comes with custom redirects for different regions, performs A/B testing, and can integrate with popular marketing tools. Pretty links show detailed link reports in your WordPress admin dashboard. This allows you to see which affiliate links are doing better on your website. Cons Pretty Links has a free plan, but most of the features can only be unlocked by upgrading to the pro version. Pricing The beginner plan starts at $99.60 per year for a single-site license. Thirstyaffiliates ThirstyAffiliates is a robust affiliate link management tool for WordPress. Trhough this, you can easily manage your affiliate links within the WordPress dashboard, a tool we trust and rely on at WPBeginner for our own link management. With ThirstyAffiliates, you can swiftly insert links into posts, cloak links, auto-insert affiliate links, export analytics data, and even track the performance of each link on your site. This efficiency is further enhanced by the ability to sort your links into categories, making it a breeze to organize your affiliate partners. Pros Thirstyaffiliates can integrate with powerful tools like Zapier and Google Analytics. It can schedule link redirection to launch at a specific time. The Plugin can Optimize links for social sharing and SEO. It also comes with custom redirects, a broken link checker, and geolocation redirects. Thirstyaffiliates lets you manage URLs for custom post types separately. Cons It has a free plan, but some of the features can be unlocked in the pro version. While testing Thirstyaffiliates, we realized that it doesn’t have built-in split testing features for comparing affiliate landing posts. Pricing The Basic plan costs $99.60 per year for a single-site license. It comes with a 14-day money-back guarantee. MonsterInsights As an affiliate marketer, it’s essential to have knowledge about the articles that get more traffic, where users come from, and what they do while browsing your website. This is where MonsterInsights comes in. It is a Google Analytics WordPress plugin, which is trusted by 3 million websites. It provides you with actionable insights and web analytics reports right within your WordPress dashboard. “By using MonsterInsights, you can easily track and analyze the performance of your affiliate links.” by using its link-tracking feature. This feature helps you monitor URL clicks, banner ads, and other outbound links. Pros If you have an online store, then the plugin can also track your e-commerce affiliate sales. Monsterinsights can track conversion from option forms that are related to your affiliate links or offers. It also connects form submissions to specific affiliates URLs. It can also track additional data points and integrate with emails marketing services and customer relationship management tools . Cons Mosnsterinsights has a free plan that only offers basic affiliate tracking. You cannot use it to create and cloak affiliate URLs. Pricing The Plus plan costs $99.50 per year for a single site license. It works for unlimited pages and unlimited users. RafflePress RafflePress is a powerful WordPress plugin that enables you to create viral giveaways and contests on your website. It Can help you quickly attract a lot of traffic. It comes with a drag-and-drop giveaway builder that helps you run campaigns promoting specific affiliate products and grow your email list. In fact, we have plenty of firsthand experience with using RafflePress to get more email subscribers. You can use the plugin to create a giveaway to motivate users to purchase different products using
Category: Wordpress
In this article, we will see how to add tags and categories to images in your WordPress media library. Tags and categories help organize media files in a way that make sense to you. This way you can easily find the images you need. Why we need to Add Categories to images in WordPress Media Library? WordPress has a feature called “taxonomies” that lets you categorize your posts and add tags or custom organization types to your content. However, the default category taxonomies are available only for posts. But you can add these taxonomies to any WordPress post type, including pages, attachments, or custom post types. When you upload an image to your WordPress posts or pages, it is stored in the WordPress media library as an attachment and can have its taxonomies. Adding Categories to your WordPress images can help you find and sort images quickly. Instead of looking through the entire image library, you can just search by category . By the help this method to add categories to images in the WordPress media library. Add Categories to images in WordPress Media Library If you want to organize your images in the media library using tags and allow users to filter images by tag on the front end, this method will be helpful for you. First, install and activate the Enhanced Files plugin. Then, go to Media and click on Media Categories. If you’re unsure about how to install a WordPress plugin, this article will be beneficial for you. You have to click on the media categories, and after that, a page will be shown in front of you; you have to enter the name of the media category to be added first, then its tag, and then if there is a parent category. So it has to be added. If you want a description, then add it, you have to click on add new media category button. After clicking on the add new media category button, your category will be added so that we can edit it. We can delete it; now, we have to add images to it. How do it? Let’s see. After going to media, you click on library and here are some options that are showing in front of you: all media items, all dates and filter by media categories. When you click on the filter by media category, then, the categories that you have created will be shown in front of you. Now, you can see the categories added in the name of a blog. After coming here, you have to click on the image that you want to add to your category. After clicking on this image, an option will show on your right side. There, you can add a media category like I recently did. I have created a blog category and am adding to it. Your image has been added to the blog category, so now how do we see it? We have to click simply; after clicking on the filter by media categories, you will go to the blog option, and then these images will start appearing in front of you. This article explains how to add categories to images in the WordPress media library. I hope it is beneficial for you. If you enjoy this article, please share it with your friends and leave your comments in the comment section if you have any questions. If you want to watch a video tutorial on WordPress, you can visit my YouTube Channel and watch it from there.
Do you want to add Social Share Buttons to your WordPress website? People spend most of their time on social media platforms across the internet. The content you share on these platforms can help you drive new visitors to your website and build engagement. So, the simple procedure is to add these social buttons to your WordPress posts or pages so that any visitor who comes will share your post from there. In this article, we will see how you can easily add social share buttons to your WordPress Website and display them on your Website. Why We Need to Add Social Share Buttons in WordPress Social networking has become a significant activity in today’s era, and social media marketing has become an integral part of growing a small business. If you want to increase your potential customers, social media platforms will greatly affect your ability to communicate with new people. This is a problem when you share your content on social media profiles. It only reaches a limited number of your followers. However, you can encourage your visitors to share your content on their social media by adding social share buttons. Thus, social share buttons can help us drive more traffic to your website, build your social credibility, generate more leads, and boost engagement. Let’s see how you can easily add social share buttons to your WordPress Website. How to Add Social Share Buttons to your WordPress Posts and Pages First, you have to install a plugin called Social Snap. If you don’t know how to install this plugin, refer to our previous article, which explains how to install WordPress plugins. Upon activation, After clicking on Social Snap go to settings after going to settings click on Social sharing New Settings will open in the sidebar; you can manage your network from here. Next, click the Add Network button to add a social media network of your choice from the prompt, such as Twitter, Linkedin, Facebook Emai, etc. You can change the button’s visibility for different devices by hovering your mouse over the icon and toggling the mobile switch to “on.” Once you do this, social sharing buttons will be displayed to users viewing your website on mobile devices After completing, you have to exit the managed network tabe. This will take you to the general configuration page where you can select whether you want to add a floating bar or inline sharing icon buttons. How to Add Social Share Inline Buttons Social Share Inline Buttons appear at the bottom and top of the page and posts. Click the Inline Button to add them to your page. The new settings page is opened on the left side, with the preview and social share buttons displayed on the right side of the screen. From here, you can set the position of the buttons. You can select the “Bellow Content” option to show buttons at the Top of the content and the Bottom of the content options to showcase buttons Above the content. You can customize these buttons to your liking. You can change their alignment, share labels, and change the shape and size of buttons. Scroll down to the button labeled section to decide whether to display social media platform name share counts or both. After completing this, you have to scroll down to the ‘Display On’ section, and from here, you have to select where you want to display your button. On the home page, posts page, archive page, and archive tags, you can select them. Also, check the home option if you want to show the social share buttons only on the home page. After completing all these settings, you must click Save Changes and save all your settings. Now, you can visit your WordPress website and see if your social share buttons work. We hope this article helped you learn how to add social share buttons to the WordPress Website. If you like this article, subscribe to my YouTube channel to learn WordPress Video Tutorial.
Everyone agrees that Broken Links are wrong for your website. But one thing you know is that links need to be fixed in WordPress SEO rankings. It has also been proven that broken internal links hurt your website’s SEO ranking. In this article, you will see how to find and fix broken links in WordPress using the Broken links checker to improve your user experience. what is Broken LInks As you know, a broken link is a dead link that can’t work anymore. Broken links can happen for many reasons, but the most common reason is when a web page is deleted or moved to a different location, which causes the server to show a 404 not found error message. On WordPress sites, broken links typically occur when moving a site to a new domain name or deleting a post or page without proper redirection. Sometimes, broken links can also happen due to a typo, which can be noticed for months, if not years. This is why it’s essential to regularly monitor broken links on your WordPress website and fix them to prevent them from hurting your SEO rankings. In this article, I will share the top 5 methods for finding broken links in WordPress and then show you an easy way to fix them. Here’s a table of contents for easy navigation: Finding Broken links in WordPress using Broken links checker Ready? Let’s get started. The Broken Linke Checker is essential for ensuring all of your WordPress site’s links are functioning correctly. It frequently scans your site for broken links, including internal and external links that result in 404 errors. Unlike some other stale WordPress link checker plugins, it’s built as a SaaS service so that it won’t slow down your website. Even managed WordPress hosting companies like WP Engine won’t block it because it uses an external private server to ping broken links. First, you must install and activate the Broken Link Checker plugin. For more information, check out our step-by-step guide on installing a WordPress plugin. Find and Fix Broken Links with Cloud When you click on the link checker, you will see two options: Cloud new and Local old. First, we see how to link here through Cloud. When you click on the Cloud, a page will appear in front of you. You must click on the Connect button there, fill out the simple form, and log in. After logging in, you must go to the broken link checker dashboard shown in front of you. There, you can see the broken links, total links, and unique URLs. On this page, you can see that we have found some broken lines and are fixing them. Now we have fixed the internal link, and the links are showing. We click on one of these links, open it in a new tab, and see what issue it shows us. If this URL is incorrect, edit it. First, find the correct URL for this post, then copy and paste it here. On the right side of this link, you will see three dots. You have to click on them. Some options will show in front of you, one of which is Edit Link, Unlink, Ignore Link, and the last is Report as a not broken link. We have to click on the edit link here, then past the URL address we copied there and update it. It may take some time after updating; you don’t have to worry; wait a while. Find and Fix Broken Links with Local when you click on broken and after clicking on local when following page will open This page will show all links, broken links, warnings, redirects, and dismissed links. When we mouse hover over links, some options show edir URL, unlink, and recheck.Edit URL: In this section, we edit the link and add a new link.Unlink: In this section, click unlink the selected link.Recheck: We will recheck the problem with this selected link by clicking on this option.Here we have a link whose status is showing an unknown error and link text which is linking and source which is about us page, so how can we solve it? Let’s see.First, we must open this link in a new tab and see our problem. Here, you have to click on broken links. Three broken links are showing up in front of me. Hover the mouse over the link section, open the links in the new tab, and see if the problem is showing up. Our link is working perfectly now. When we hover the mouse over it, some options are shown in front of it. Edit URL: With this, we edit our old link and update the new link. Unlink: We can unlink this link. Not Broken: If our link performs perfectly, we will click on it that is not broken. Dismiss: With this help, we can dismiss our link. Recheck: With the help of, we can recheck the link to see if there is any problem. We don’t have any problem with the link; we click on not broken, and our link will be hidden from here. If you like this article, please share it with your friends. To learn about WordPress, check out my YouTube channel for video tutorials. Thank you for reading!
This article will show the 8 best free website hosting services to consider in 2024. Are you looking for the best free website hosting services to start your website in 2024? Is free website hosting any good? Free is always good, but now it is always worth it in the long run. Let me explain: It is acceptable for temporary projects or hobbies. However, affordable or premium website hosting services are recommended for more severe, long-term websites. These services often provide better reliability, security, and support, making them a worthy investment for your online presence. For example, Hostinger is our recommended self-hosted website server. If you check them out through our link, you’ll unlock a special discount and get a free domain name. Want to know the whole story? Read on for details on the 8 best free website hosting options. We present the pros and cons of each one, plus show you in which scenarios going with free website hosting might be a good idea. 8 Best free website hosting services consider in 2024 The good news is that you can test-drive free website hosting at no cost to see if it might work for you. If you’ve decided to try it, here are some great options to find out how to host a website for free. 000WebHost InfinityFree FreeHosting Profreehost Google Cloud Hosting FreeWebHostingArea Wix HyperPHP 000WebHost 000WebHost is a free hosting option from the team behind Hostinger a recognizable company for those looking for services for where to host a website. Some 000WebHost’s features include. Free Web Hosting for 1 year One Click WordPress Installation 300 MB SSD Storage 3 GB of bandwidth One MySQl database community forum Free website builder 000WebHost provides free web hosting services that come with the Hostinger Website Builder, an excellent tool that makes designing your site less intimidating. Unlike other free web hosting services, your visitors won’t see any ads on your website, but there will be ads in your WordPress dashboard. The best part is that you don’t need a credit card to set up your account, and you can use the service for as long as you need. If you eventually outgrow your free plan, you can easily upgrade to a cheap plan from Hostinger, with prices starting at $2.69 per month for your first billing cycle. InfinityFree InfinityFree is a free web hosting service that assures 99.9% uptime. It provides users with: 5 GB Disk Space Unlimited Bandwidth PHP 8.2 MySQL 5.7 MariaDB 10.4 Free Subdomain Names Bring Your domain 400 MySQL Database Free DNS service Free SSL certificate Full access support Our hosting has been independently tested and proven to be the fastest free hosting service in the world. We prioritize uptime, which is why we can confidently say that we offer a 99.9% uptime guarantee. With InfinityFree, you can host as many websites as you want, for as long as you want, completely free of charge. We don’t require any credit card information or have any hidden fees. Rest assured that we will never place any advertisements on your website. You can either bring your own domain name or choose a free subdomain from our 25+ extensions. FreeHosting FreeHosting provides all the necessary tools and resources for creating various websites that other free web hosting services cannot offer. 10 GB Storage Unlimited Bandwidth 1 Hosted Website No Sub Domain 1 Email Account 1 MySQL Database Our free hosting package is perfect for those who have light websites such as a WordPress blog, internet forum, or a website created through our Site Builder. A free account can handle approximately 30000 daily visitors to a PHP-based website or unlimited visitors to a pure HTML website. We guarantee that your website will remain available 24/7 with no limitations on accessibility. ProFreeHost Profreehost spreads the load of hosting across multiple servers using unique cluster technology. A combination of multiple servers provides up to 99.9% uptime. This means that even if one of our servers were to go down, your website would continue to work properly through the working server. 5 GB Diskspace 100% Free Unlimited Bandwidth No Hidden Costs MySQL Database Free Subdomains Easy Control Panel 99.9% Uptime Website Builder No Forced Ads You can access all the features to manage your website(s) from a custom, user-friendly cPanel. You can manage multiple websites from a single client area with ease. Our powerful Auto script installer, Softaculous, allows you to install any of the 300+ famous scripts, including WordPress, Drupal, and Joomla, with just one click. You can get help from other members on our forum or send us a ticket from your account’s control panel if you are facing any issues with your account. You can create professional email addresses with your domain that reflect your personality or business. With our service, you can send and receive emails with style! We have always been consistent with our policy of not placing any forced ads on client’s websites. We believe that it destroys the whole meaning of having a personal website. You don’t need to provide any credit card details or go through a lengthy process. Just fill in the required details on the registration page, and you are all set to go. Google Cloud Hosting Google Cloud Hosting is not technically free, but it offers a one-year free trial that includes: One Website Unlimited Storage Extensive Support Documentation Google Cloud Hosting is a service that is primarily designed for large businesses, but it is accessible to anyone with a Google account. To get started, all you need is a Google account and you can take advantage of the free trial that lasts for 12 months or until you use up the $300 credit that is included. After the trial period, you will only pay for the resources you use. To help you estimate your costs, Google provides a price calculator. Wix Wix is not a free website hosting platform, but it allows you to launch a whole website from
In this article, we will see how to add a WhatsApp Chat button on WordPress using the WordPress plugin Click to Chat. Do you want to add WhatsApp Chat to WordPress? WhatsApp is the most popular messaging app in over a hundred countries and is great for allowing Android users and iPhone users to communicate. Using WhatsApp you can send messages, videos, photos, and voice recordings over the internet, which means your mobile plan is not involved. It can work on WordPress as well and it is easy to set up. Add WhatsApp Chat to WordPress There are plenty of situations where you want your visitors or customers to be able to contact you. One of the most important parts of allowing them to do so is how easy it is to do. For starters, WhatsApp is extremely easy to use and fully supports mobile users. All of the communication is browser-based regardless of if it is a mobile user or a desktop user. This means you will not be wasting anyone’s precious data. In fact, any massages, videos or photos sent using WhatsApp will not be saves to the phone. Thus, you will not be taking up any their space, which is ideal for mobile users. How to Install Click to Chat Plugin on WordPress? Click to Chat is a WordPress WhatsApp chat plugin that is easy to set up. It simply adds WhatsApp to your WordPress Website, and you can place it anywhere shortcodes can be placed. If you want to learn how to install plugins on WordPress read this article Now click on Plugins and Then Click on Add New plugin into WordPress Dashboard. Search for Click to Chat in the available search box. This will pull up additional plugins that you may find helpful. Scroll down until you find the Click to Chat plugin click on the “Install Now” button and activate the plugin for use. Click to Chat Settings On the WordPress Dashboard admin panel, Click on Click to Chat and Select the Click to Chat option. Here you will able to set up how WhatsApp works on your website. There are quite a lot of settings to go through. I will highlight the important ones that are required for the plugin to work, but that doesn’t mean you should ignore the others. I strongly recommend going through the settings and seeing what works best for your website. Most of the settings are very straightforward, which is why this plugin is perfect for beginners. Add WhatsApp Number The first thing you need to do is add your WhatsApp phone number. If you do not add this, the plugin will not work. Pre-Filled Text that is Pre-filled WhatsApp Chat window. Add variables {site},{title}, {url} to replace with the site name post title. Current webpage URL and full URL including query parameters. Call to Actions In this section, you want to add initial message, This Can be something as simple as “HELLO” or more specific like “How can we help you”. Style Position In this section, you can change the style of the WhatsApp button, customize it, and change its position. URL Structure In this section, you can do the settings that you want to open the WhatsApp button on your mobile phone or desktop. Display Settings In this section, you can see where you want to show your WhatsApp button that you have created, on a custom page or all pages of your website or specific pages. After doing all the settings according to your preference, you have to click on the simple save change button, after that your WhatsApp button will start working on the app’s website and will be shown. I hope you like this article if you like this informative article please share it with your friends and subscribe to my YouTube Channel. If you want to learn WordPress Video tutorials you can visit my YouTube channel Thanks.
Are you looking for the best e-commerce themes for creating your online store? You have come to the right place to select the perfect WordPress theme for your online stores. In this article, we’ll explore 8 best e-commerce themes in 2024, each theme offering its unique blend of functionality and style. Flatesome is a popular WordPress theme primarily designed for creating e-commerce websites. While it offers numerous features and benefits, it also has some limitations that users should be aware of: Limitations of using e-commerce theme: Customization Complexity: Users who aren’t familiar with coding might find it challenging to achieve specific design customization. Performance Optimization: While Flatsome is generally well-optimized for performance, extensive customization or the use of many plugins can potentially affect site speed and performance. Dependency on Third-Party Plugins: Flatsome relies on various third-party plugins for certain functionalities, such as sliders, galleries, or advanced customization options. Learning Curve: For new users in WordPress or website development in general, Flatsome might have a steeper learning curve due to its advanced features and customization options. Support and Updates: Users might encounter delays or limitations in getting assistance for issues or queries. Best E-commerce Themes 1:TH Shop Mania TH Shop mania, a popular e-commerce theme, is crafted to establish a polished and attractive online store. It provides a variety of features and customization possibilities to enable businesses to effectively display their products and offer customers a smooth shopping experience with the advantages of 40+ pre-made demo websites. Using the TH Shop mania theme, you can effortlessly launch your online store, handle products, fulfill orders, and tailor the design to align with your brand’s identity. The theme commonly encompasses features like product sliders, intuitive navigation, mobile responsive design, compatibility with major payment gateways, and the ability to support various languages and currencies. Features of TH Shop Mania: Lightweight and Fast-loading Design Extensive Customization Options Seamless Integration with Popular E-commerce Plugins Performance Optimization for speed and efficiency Advantages of using TH Shop mania: Enhanced E-commerce features and customization options Optimization performance for faster loading times. Regular updates and dedicated support. Tailored design elements for professional online store appearance. 2: Top Store Top Store is a chic WooCommerce theme designed for showcasing products elegantly, featuring a modern and minimalist design with responsive mobile responsiveness. It includes an AJAX futuristic header style that can be customized to display contact details, USPs, or promotional messages atop your site. Ideal for electronic stores, home appliances, jewelry stores, food sites, gadget stores, fashion outlets, furniture stores, clothing boutiques, grocery stores, and decorative shops. Features of Top Store: Sleek and modern design Customization layouts Seamless integration with popular e-commerce plugins Responsive design for mobile optimization Advantages of using TH Shop mania: Top Store offers a greater Modern and minimalist design. Top Store provides Responsive Mobile Friendly layouts. It comes with AJAX WooCommerce features. The top store offers a Customization futuristic header style. 3: Open Shop The Open Shop WooCommerce theme is a versatile option for your online store, suitable for a wide array of industries like cosmetics, apparel, fashion, pet shops, jewelry shops, watches, electronics, accessories stores, grocery stores, and multi-purpose stores. Open Shop, a contemporary and unique WordPress WooCommerce theme, is tailored for various store types such as digital stores, hi-tech stores, watch stores, clothing stores, men’s and women’s stores, furniture stores, bookstores, cosmetic ship Features of The Open Shop: Clean and minimalist design Extensive customization options Advanced e-commerce features User-friendly interface for easy navigation Advantages of using TH Shop mania: The open shop offers greater versatility across various industries. Open Shop provides robust SEO optimization features. It offers a modern and unique design. Open Shop offers extensive customization options for your online store. 4: Big Store Big Store is a modern Woocommerce theme crafted to enhance your online store experience with a varity of features. It presents pre-design layouts for e-commerce sectors such as fashion, electronic furniture, groceries, sports, jewelry, and many more stores. Linked with WooCommerce and multiple plugins, it features cart buttons, custom widgets, limitless color schemes, multi-column menu styles, and advanced widgets. The theme is optimized and adjustable, enabling easy customization to suit your needs. Its swift performance improves user experience and is perfect for increasing conversions on your site. Features of Big Store: Bold and eye-catching design Expansive layout options Advanced e-commerce capabilities Support for volume product catalogs Advantages of using TH Shop mania: Divers industry templates for easy setup. Seamless integration with WooCommerce and plugins. Simple customization options for a unique store. Fast performance to enhance user experience and conversations. 5: Divi Divi is a versatile website-building platform that can be a great option for beginners. With several website templates tailored for different businesses, it offers WordPress’s top website builder tools for designing various elements. This makes it easier to customize everything for your site according to your preferences. Features of Divi: Intuitive drag-and-drop builder Extensive library of pre-designed layouts Powerful customization options Seamless integration with third-party plugins Advantages of Using Divi: Divi provides intuitive drag-or-drop options Divi has a vast library of pre-designed layouts Endless customization options Active Community and Support 6: StoreFront StoreFront stands out as the epitome of flexibility and lightweight design in the realm of WordPress e-commerce themes. Crafted collaboratively by a team of dedicated developers at WooCommerce, it’s widely regarded as the quintessential choice for powering e-commerce websites. This theme comes at no cost, making it accessible to all, and its development roots within the WooCommerce ecosystem ensure flawless compatibility with a myriad of WooCommerce extensions. Features of StoreFront: Clean and minimalist design optimized for WooCommerce Seamless WooCommerce integration Flexible customization options Reliable performance for large-scale e-commerce websites Advantages of Using StoreFront: StoreFront offers cost-effective solutions with its free availability Seamless integrating with WooCommerce to support all its featured and extensions Its lightweight design ensures fast-loading pages for an Optimal shopping experience 7: WoodMart Among the top-tier alternatives to my beloved flatsome
Do you want to create a donation Form in WordPress? WordPress plugins allow you to easily accept donations on your website from visitors or some others. That way, your organization can gain consistent funding to help with budget planning and execution long long-term projects. In this article, we will see how to create a donation form in WordPress. Why Need a Donation Form in WordPress? Donations are contributions made by donors regularly to support a non-profit or cause. Instead of a one-time donation, supporters option to set up automatic payments at specific intervals, like weekly, monthly, quarterly, or annually. When running a nonprofit organization, your donors are the heart and soul of your cause. One-time contributions are great, but they might not give you the predictable funding source you need. Donations provide a reliable income to stream so that you can better budget and allocate financial resources. It’s a good way to gamify contributions as well. For example, you could create a membership site using a plugin like MemberPress. The more donors contribute, the better rewards they can earn. You could add a leaderboard, and the tip contributor becomes your VIP guest at events and receives extra recognition or other perks. Now start creating a Donation Form in WordPress: Creating a Donation Form in WordPress with WPForms WPForms is the best WordPress Plugin from a builder with 1500+ templates, including a variety of donation forms. You can also use WPForms to Accept donations. It’s a good method if you need to also create other forms, such as contact forms, opinion forms, multi-page forms user registration forms, surveys, and polls, etc. Connect WPForms to strip To begin, download the WPForms plugin and install it. Upon activation, go ahead and WPForms and then Click on Settings. Then head over to the Payment tab. The default currency is configured to US dollars; however, you can change it to any currency if you’d like. the scroll down and click the Connect with Strip’ button. This allows you to connect WPForms to your Strip account to collect credit card payments. From here, you’ll need to enter your email address or create a new strip account. Make sure to follow the instructions laid out in the Stripe Connect setup wizard to finish the process. After you’ve gone through the process, you’ll be sent back to the WPForms setting page in Your WordPress Dashboard. In the payment tab, you’ll see a green checkmark indicating that the stripe is connected to WPForms. Your strip account is connected, and you’re ready to start building your donation form. Create a Donation Form Go to WPForms and then Click the Add New button. This takes you over the drag-and-drop editor to build your new form. Go ahead and enter a name for your form so that you can keep track of it should have to make edits in the future. Then search and select the Variable Donation Form template. There are other donation form templates you can also use, so you might want to experiment with them to see which is right for you. Click on the Use Template; Now, you can customize the form and add any additional fields that make sense for your donations page. You can edit any existing field by clicking on the element and then making the changes under the “Field Options” tab. Since you’re automatically charging donors’ credit cards, you probably want to make it crystal clear that you’ll be taking donation payments. You can also go to the Add Fields tab to add any additional fields that aren’t already in the donation form template. Enable Donation Payments Next step, head over the Payment and then click on the Strip tab. Then, turn on the option to Enable recurring subscription payments. Once activated, you’ll have more options appear. You’ll be able to edit the plan Name, which is a title that appears in your stripe transactions. Also, you can edit the Recurring Period. This is how often the credit card will be charged for recurring donations. In the drop-down menu, select the periods available, such as daily weekly monthly quarterly, semi-annually, or annually. Once that is done, all you have to do is add the form to any WordPress page. Click the Save button at the top to save all the changes you’ve made. Then click on the embed button. Assuming you already have a donations page, you can choose “Select Existing Page” and pick the page you want to add the form to. But if you don’t have one, click on the “Create New Page” button. Now that you’re on the page, click on the plus icon. Then add the WPForms block to the page. From here, select the donation form you’ve just created with WPForms. Then click on the Publish button. Lastly, go ahead and preview the page to make sure that everything looks good. Also, check that you can accept your strip account. On the WPForms payments page, you’ll be able to see all of the total payments, sales, and subscriptions you’ve received. That way, you can track the performance of your donation form. I hope this article helped you learn how to create a donation form in WordPress. If you liked this article, then please subscribe to my YouTube channel for the WordPress Video Tutorial. If want to create a Donation form in some way then this article is just for you. How to create a donation Form in WordPress
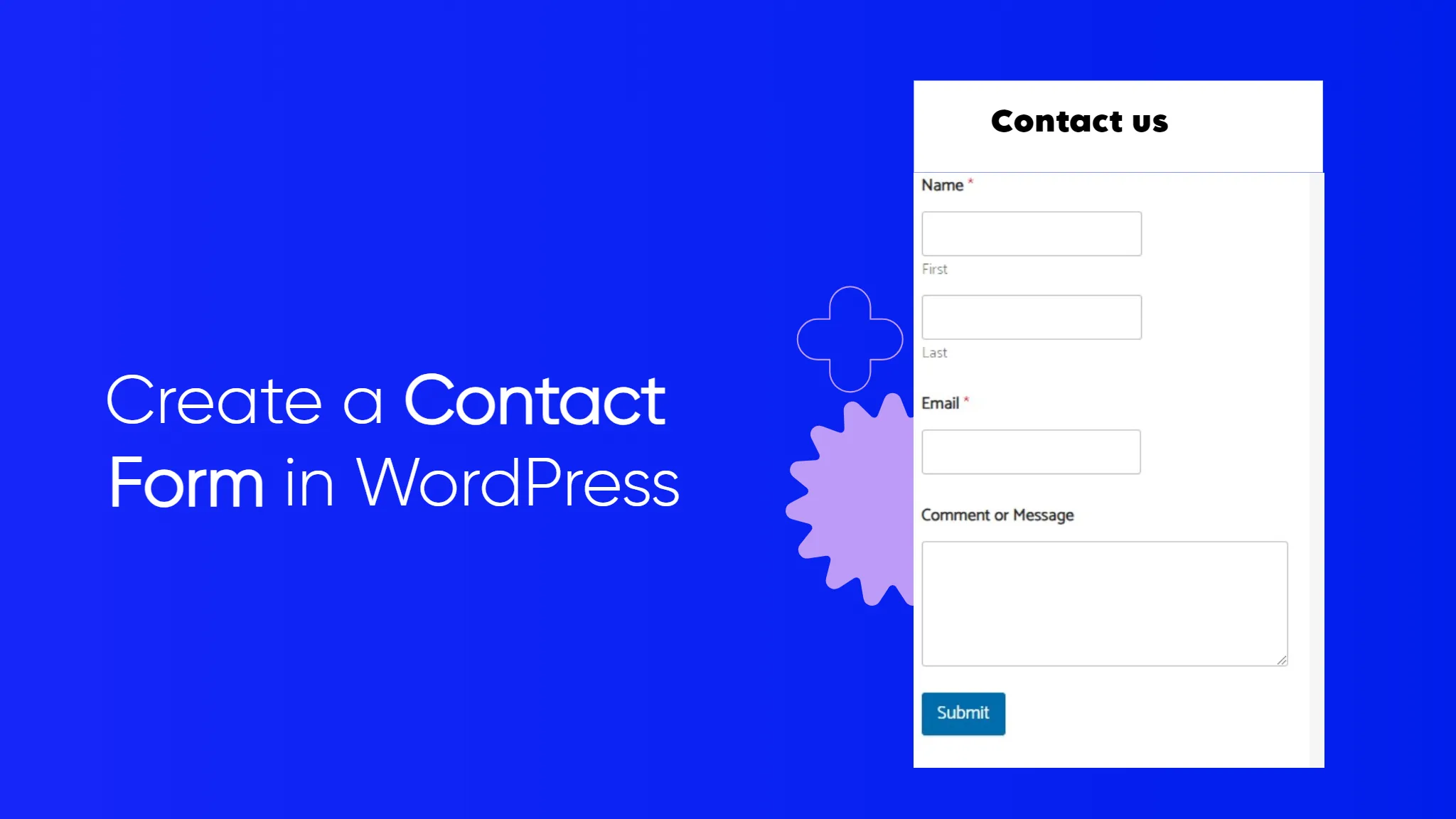
How to Create a Contact Form in WordPress In this Blog, we will see how to create a contact form on a WordPress website. Every website needs a contact form, so visitors can easily contact you about your products and services. By default, WordPress does not come with a built-in contact form, but there is an easy way to add contact forms to your site. Are you ready to learn how to create a Contact form on a WordPress Website without touching a single line of code? put image Why is a Contact Form needed You might be wondering why is a contact form needed. Can’t I just add my email address on my website, so people can email me? That’s a very common question for beginners because they are afraid that adding a contact form requires coding knowledge. But Now a time, you can use a WordPress plugin to simply add a contact form to your WordPress website with zero coding knowledge. Here are the 3 reasons why a contact form is better than pasting your email address on a page. Spam Protection: Spam bots regularly scrape websites for the mailto: email address on the website, you will start to receive a lot of spam emails. On the other hand, your contact form can block the contact form span and stop almost all spam emails. Consistent Information: When emailing, people don’t always send you all the information that you need. With a contact form, you can tell the user exactly what information you’re looking for, like their phone number, budget, project details, and more. Saves Time: Contact forms help you save time in more ways than you can imagine. Aside from consistent information, you can also use form confirmations to tell the user the next steps they should take. Like, watch a video or wait up to 24 hours to get a response, so they don’t send you multiple inquiries. Let’s show you how to create a contact form on a WordPress Website, step by step. Choosing the Best WordPress Contact Form Plugin The first thing you need to do is choose the best WordPress Contact from Plugin. There are several paid and free WordPress Contact Plugins you can choose from, we use WPForms on our WordPress website and believe it’s the best option in the market. Why WPForms Better than Other Plugins? It is the most beginner-friendly contact form plugin available. You can use the drag-and-drop builder to easily create a contact form in just a few clicks. WPForms Lite is 100% free, and you can use it to create a simple contact form over 6 million sites use it. When you are ready for more powerful features, then can upgrade to WPForms Pro Install a Contact Form Plugin on WordPress You can install this plugin on your site by logging into your WordPress dashboard going to Plugins and then clicking Add New This will automatically install the plugin on your site. Next, you do need to activate the plugin by clicking the Activate Button If you don’t see the plugin menu or want more detailed instructions, then see our step-by-step guide on how to install a WordPress plugin How to Create a Contact Form In WordPress Now that you have activated WPForms, you are ready to create a contact form in WordPress. To do this, navigate to WPForms and then click on All Forms in your WordPress admin panel. Then, click the Add New button. This will open the WpForms drag-and-drop form builder template library. Start by giving your contact form a name and then select your contact form template To choose a template simply hover over it and click the ‘Use Template’ button. WPForms Lite comes with over 20+ free-form templates to choose from. You can use these to create just about any type of contact form you like. For the sake of this example, we will go ahead and select the ‘Simple Contact Form’ template. It will automatically add the Name, Email, and Message fields. click on any of the form fields to edit them. When you click on a form field it will bring up a ‘Field Options’ panel on the left where you can make changes. Use your mouse to drag and drop the fields to change the order If you want to add a new field, then simply select from the available fields on the left sidebar. You can drag it over to your form or click on it and it will automatically be added to your form. When you’re done customizing your form make sure to click the Save button to save the Contact form. Configuring WordPress Form Notification and Confirmation Now that you have created your contact form, it’s important that you properly configure the form notification and form confirmation options. Form confirmation is what your website visitor sees after they submit the form. This can be a simple thank you message, a page where you’ve uploaded downloadable PDFs or anything you’d like. Form notification is the email you get after someone submits the contact form on your WordPress blog. To customize the confirmation message, click on the ‘Settings’ tab and then the ‘Confirmations’ tab inside the form builder. There’s already a default thank you message. However, you can customize this in the ‘Confirmation Message’ box, if you’d like. If you want to redirect users after successful form submission instead of showing a message, then select ‘Go to URL’ from the ‘Confirmation Type’ dropdown. Then, enter the URL where you want to redirect users too. If you have made any changes here, then make sure to click the ‘Save’ button. After that, you can make sure the form notification settings are correct. Simply click on the ‘Notifications’ tab from the same ‘Settings’ menu. The best part about WPForms is that the default settings are ideal for beginners. When you go to the notification settings, all fields will be pre-filled dynamically. The default notification will sent to the admin email that you provided
How to Optimize your WordPress Site In this blog, we will learn how to Optimize a WordPress site in 2024 with some easy steps. Here are a few simple tips to optimize your WordPress Site. Ensure high-quality and meaningful content. Have the right name for images. User short permalinks that contain keywords. Have optimized themes. Sitemap should be in XML form. Content posts to social networks Beware of black hat techniques. Detete Your trash box for the best speed. Keep checking your Site Statistics. Keep checking your plugins. Use CSS and JavaScript effectively. Update everything. Optimize images. Delete unused plugins. Install high-quality plugins only Install a WordPress caching plugin. Simplify your page design and content. Limit or disable post revisions. Choose a reliable hosting provider. Ensure High Quality and Meaningful Content For any page you create, the important thing that matters is the content. You must have good content with keywords that can be helpful for users, not for users not for search engines. Content should be understandable and not complicated to read. Have the right names for images The name you choose for your images must be unique; consider choosing images keeping the user in mind. Use keywords that might be helpful for the users. Have some specific names for your images and don’t forget to add your alt tags and title tags to your images. For Example: If your image is about Dental Cream Medicam do not mention the name as DSC12356. instead put it as “Dental-cream-medicam-advance-formula-with-fluoride.jpg”. This would be much easier to search. Use short permalinks that contain keywords The permalinks you use must be understandable. For Example: Use (https://mywebsite.com/rqblaze/wordpress-tutorials/ instead of https://www.mywebsite.com/page-id?24564752278). Have Optimized themes Use those themes that are fast and are optimized for WordPress so that when applied to a website, it must not have low speed. Sitemap should be in XML format Google has many tools that can be useful. Tools like Website Optimizer, Webmaster Central, and Google XML sitemaps are very easy to use. Contact Posts to Social Media Social Media is a very important aspect today. So have them contact your blog posts, pages, etc, to have good ranks and popularity. Help promote others’ posts and pages too and they will do the same in return. Beware of black hat techniques Don’t trick Google as it finds you in time. Don’t put yourself in trouble and create problems for your site by using black hat techniques. Be sure to use genuine SEO techniques. Delete your trash box Always consider clearing your trash for more speed and to have a good flow with your website. Keep checking your site statistics The size of the page matters a lot. The more images, videos, flash, or media-related posts on your page, the more it will be slower to load. Yslowi>module plugin is recommended to help you get faster page browsing. Check Plugins Having many plugins in WordPress may also be the reason for your page to slow load. So keep a check on the plugins that you’re working on. Consider checking your plugins before you add them. Use CSS and JavaScript effectively Always keep your CSS at the Upper side of the page and Javascript at the bottom. Let CSS load first and then JavaScript. Here is a plugin that will help you get your JavaScript at the bottom of the page. Update everything WordPress core, themes, and plugins all need to be updated to help your site run as efficiently as possible, among other things. Always be running the latest versions to optimize performance, keep your site secure, patch bugs, and ensure every feature and tool functions as it should. Optimize images Large images are another common culprit of slow WordPress websites. To further raise your site performance, reduce your image file size as much as possible without sacrificing quality. The goal is to save space but avoid making users quint to see your visuals. You can compress image files with Photoshop or any other image editing software. You can also try a WordPress image Optimization plugin like Smush or EWWW Image Optimizer Delete unused plugins Quality is better than quantity when it comes to WordPress plugins. Since each plugin is like a place of mini software on your website, too many running at once can negatively affect your site’s load time. Even if you’re not using a certain plugin, there’s a chance it’s doing unnecessary work in the background and consuming resources. It might be time to cut back. Start deactivating any plugins you’re certain you’ll never use again. Test your site after each deactivation, then delete these plugins after verifying that everything still works. Then deactivate the plugins one by one to see which one makes a difference in speed. Consider finding lightweight alternatives to these plugins. Install high-quality plugins Now that you’ve taken care of the quantity part by cutting loose your unneeded plugins, make sure the plugins you do keep around are high quality. The WordPress plugins are coded in such a way that only consume the server resources they need when they need them. These plugins are also light on code won’t occupy too much storage space on your server, and are updated regularly to keep up with WordPress core updates. Install a WordPress caching plugin Every time a visitor requests a web page from a non-cached site, the PHP on your WordPress server has to retrieve all the relevant content from your WordPress database, assemble it into an HTML file, and send that file to the client. This method has its advantages, including saving server space and allowing for dynamic website content. But, it also takes more time and energy than sending a pre-written web page. A caching plugin simplifies this entire process. It builds every HTML page on your site with PHP, then saves these full HTML pages which are sent to future visitors when requested. By skipping over the building process, your content reaches visitors more quickly. As far as options go, we recommend