In this article, we will see how to add a WhatsApp Chat button on WordPress using the WordPress plugin Click to Chat.
Do you want to add WhatsApp Chat to WordPress? WhatsApp is the most popular messaging app in over a hundred countries and is great for allowing Android users and iPhone users to communicate.
Using WhatsApp you can send messages, videos, photos, and voice recordings over the internet, which means your mobile plan is not involved. It can work on WordPress as well and it is easy to set up.
Add WhatsApp Chat to WordPress
There are plenty of situations where you want your visitors or customers to be able to contact you. One of the most important parts of allowing them to do so is how easy it is to do.
For starters, WhatsApp is extremely easy to use and fully supports mobile users. All of the communication is browser-based regardless of if it is a mobile user or a desktop user. This means you will not be wasting anyone’s precious data.
In fact, any massages, videos or photos sent using WhatsApp will not be saves to the phone. Thus, you will not be taking up any their space, which is ideal for mobile users.
How to Install Click to Chat Plugin on WordPress?
Click to Chat is a WordPress WhatsApp chat plugin that is easy to set up. It simply adds WhatsApp to your WordPress Website, and you can place it anywhere shortcodes can be placed.
If you want to learn how to install plugins on WordPress read this article
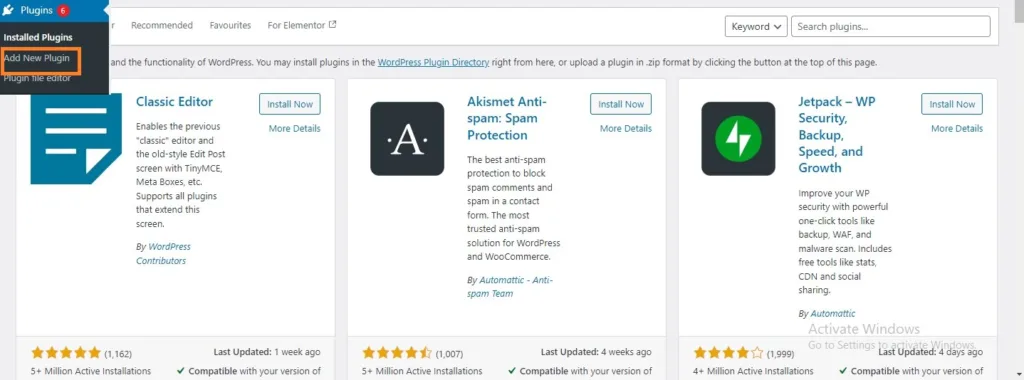
Now click on Plugins and Then Click on Add New plugin into WordPress Dashboard.

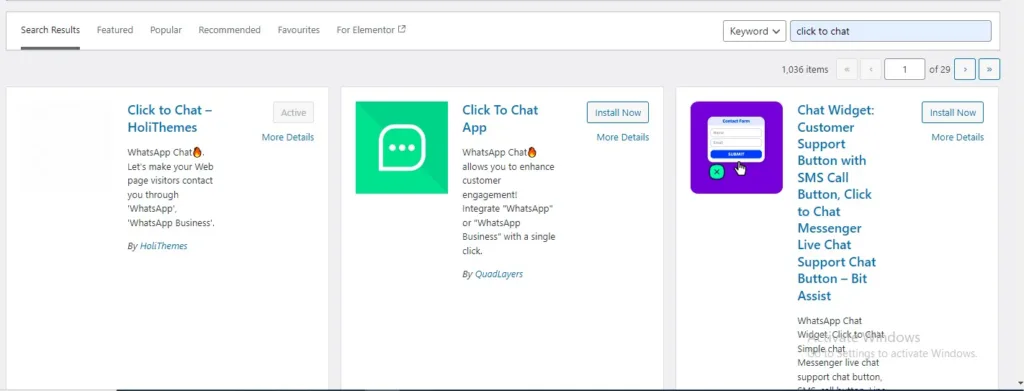
Search for Click to Chat in the available search box. This will pull up additional plugins that you may find helpful.

Scroll down until you find the Click to Chat plugin click on the “Install Now” button and activate the plugin for use.
Click to Chat Settings
On the WordPress Dashboard admin panel, Click on Click to Chat and Select the Click to Chat option.
Here you will able to set up how WhatsApp works on your website. There are quite a lot of settings to go through. I will highlight the important ones that are required for the plugin to work, but that doesn’t mean you should ignore the others.
I strongly recommend going through the settings and seeing what works best for your website. Most of the settings are very straightforward, which is why this plugin is perfect for beginners.
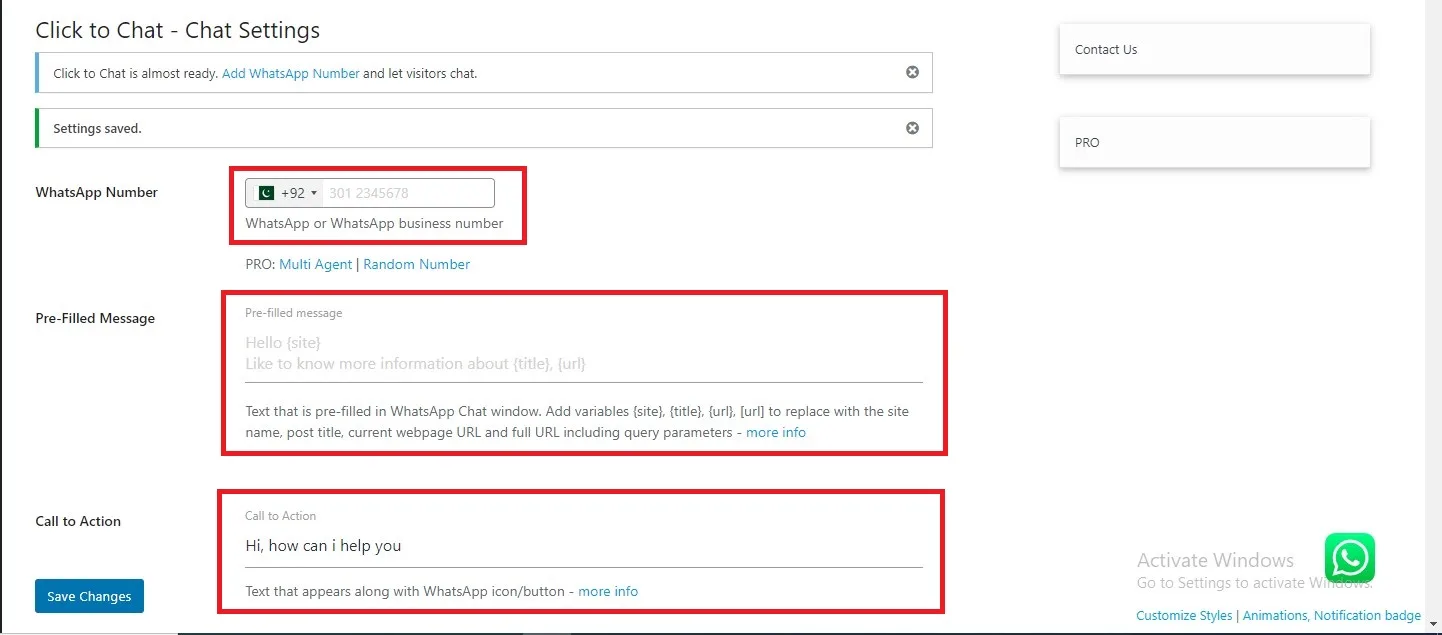
Add WhatsApp Number
The first thing you need to do is add your WhatsApp phone number. If you do not add this, the plugin will not work.

Pre-Filled
Text that is Pre-filled WhatsApp Chat window. Add variables {site},{title}, {url} to replace with the site name post title. Current webpage URL and full URL including query parameters.
Call to Actions
In this section, you want to add initial message, This Can be something as simple as “HELLO” or more specific like “How can we help you”.

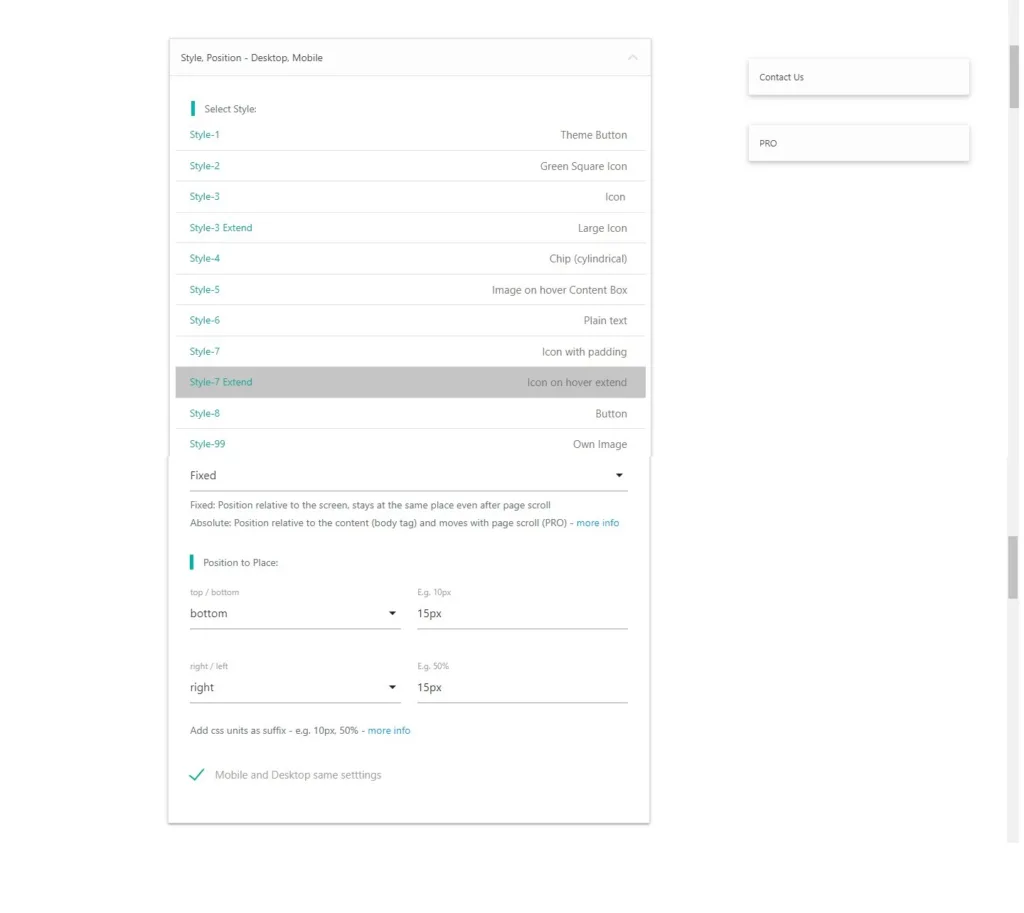
Style Position
In this section, you can change the style of the WhatsApp button, customize it, and change its position.

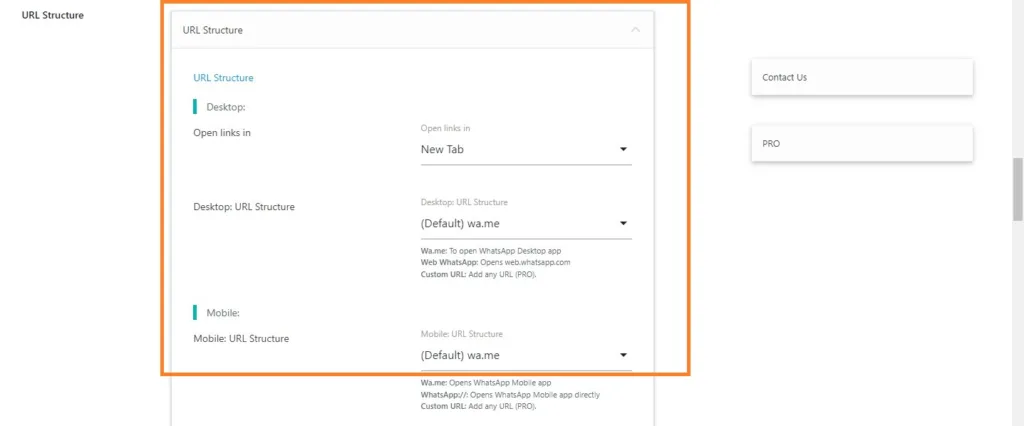
URL Structure
In this section, you can do the settings that you want to open the WhatsApp button on your mobile phone or desktop.

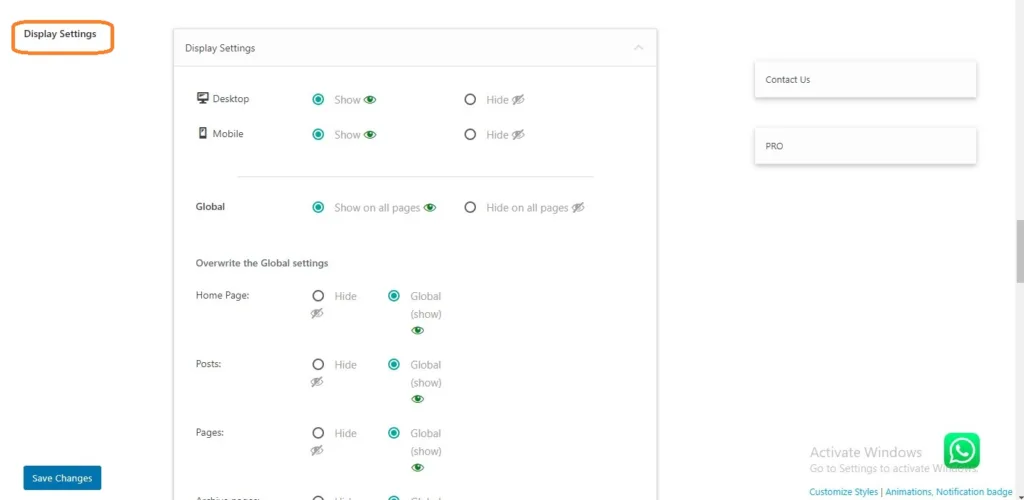
Display Settings
In this section, you can see where you want to show your WhatsApp button that you have created, on a custom page or all pages of your website or specific pages.
After doing all the settings according to your preference, you have to click on the simple save change button, after that your WhatsApp button will start working on the app’s website and will be shown.
I hope you like this article if you like this informative article please share it with your friends and subscribe to my YouTube Channel. If you want to learn WordPress Video tutorials you can visit my YouTube channel Thanks.